Situs yang lambat pasti banyak pengunjung yang tidak menyukainya. Situs yang lambat dapat membuat frustasi bagi pembaca dan dapat mengurangi peringkat di peringkat mesin pencari. Hari ini kita akan melihat sepuluh tip yang secara dramatis akan mempercepat situs WordPress Anda. Jika Anda berada di Blogger, lihat posting ini untuk mendapatkan tip yang sesuai untuk Anda.
Menguji Kecepatan Situs
Sebelum Anda mulai mengutak-atik kecepatan situs Anda, yang terbaik adalah memiliki titik awal sehingga Anda dapat melihat bagaimana kinerja situs Anda sebelum dan setelah melakukan perubahan. GT Metrix adalah alat yang hebat untuk menganalisis kinerja situs Anda, Cara Cepat Membuat Blog Untuk Pemula Dan Menghasilkan Uang
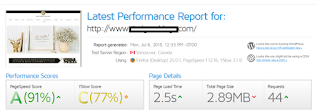
Dengan menggunakan GT Metrix, berikut ini tampilan tentang performa Blog Desainer sebelum menerapkan tips berikut:
Skor kecepatan halaman kami memiliki nilai A (91%), yang sangat bagus, tetapi skor YSlow kami (ukuran untuk performa situs) terlihat sangat buruk dengan nilai C (77%). Sebenarnya 77% cukup terhormat mengingat rata-rata skor YSlow adalah 69%, tetapi kami tetap ingin meningkatkan skor itu. Waktu buka halaman adalah 2,5 detik dengan total 44 permintaan.
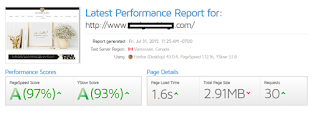
Berikut ini tampilan bagaimana skor kami meningkat setelah menerapkan kiat-kiat dalam pos ini:
Sangat menyenangkan untuk melihat bahwa peningkatan dilakukan hampir secara keseluruhan, terutama dengan skor YSlow. Jadi, mari lompat ke kiat-kiat ini sehingga Anda juga dapat mulai melihat peningkatan yang luar biasa pada kecepatan situs Anda!Cara 1: Gunakan WebHost yang Hebat
Penyedia hosting yang Anda pilih memainkan peran besar dalam kecepatan situs web. Tentu saja kami adalah penggemar berat BlueHost di sekitar sini (pelajari cara membuat situs di BlueHost di sini). Jika Anda saat ini menggunakan hosting lain, klik di sini untuk instruksi tentang cara pindah ke BlueHost. Jika Anda menemukan bahwa situs Anda mendapatkan lebih banyak lalu lintas daripada yang dapat ditangani oleh server bersama, Anda selalu dapat meningkatkan di masa mendatang ke server khusus untuk kecepatan yang lebih cepat dan kinerja situs yang lebih baik.Cara 2: Gunakan Kerangka & Tema yang Solid
Kami menggunakan kerangka Genesis di semua desain WordPress kami karena kecepatan dan kemampuan penyesuaiannya. Genesis hadir gratis dengan desain WordPress kami dan merupakan salah satu kerangka kerja paling solid di luar sana. Kami juga menggunakan tema Premium StudioPress dalam desain khusus kami karena ringan, cepat, dan dikodekan dengan rapi. Beberapa kerangka kerja dan tema hadir dengan lebih banyak fitur daripada yang Anda perlukan atau gunakan. Tetap berpegang pada kesederhanaan Genesis dan StudioPress adalah cara terbaik untuk menjaga semuanya tetap bersih dan berjalan secepat kilat.Cara 3: Hapus Revisi Posting
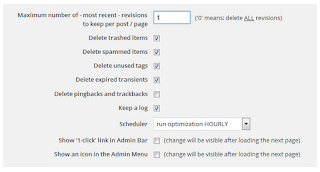
Tidak ada yang lebih buruk dari situs yang dipenuhi dengan terlalu banyak salinan revisi posting, item yang dibuang, dan komentar spam. Siapa yang butuh semua itu? Saya suka plugin WP-Optimize karena Anda dapat mengaturnya untuk membersihkan database Anda secara rutin sehingga tidak terbebani oleh semua sampah itu. Setelah terinstal, buka Settings> Optimize Database untuk mengonfigurasi pengaturan yang Anda inginkan. Anda akan menyukai betapa rapi situs Anda setelah menggunakan plugin yang luar biasa ini.Cara 4: Optimalkan Gambar
Akhir-akhir ini kami berbicara banyak tentang betapa pentingnya mengoptimalkan dan mengubah ukuran gambar Anda sebelum mengunggahnya ke blog Anda. Mengupload gambar dalam ukuran aslinya adalah cara jitu untuk memperlambat situs Anda. Semakin besar gambar yang Anda unggah, semakin lama situs Anda loading, jadi ingatlah untuk mengubah ukuran, mengubah ukuran, mengubah ukuran! Untuk petunjuk rinci tentang cara mengubah ukuran gambar sebelum mengunggahnya ke situs Anda, tinjau Cara 3 di posting ini.Jika Anda belum mengubah ukuran gambar Anda sebelumnya dan Anda tidak ingin meluangkan waktu untuk kembali dan mengubah ukuran setiap gambar, Anda dapat menggunakan plugin luar biasa yang disebut WP-SmushIt yang akan mengurangi ukuran file Anda. gambar secara otomatis. Ini bagus karena Anda dapat menjalankan semua gambar melalui plugin dan itu akan memampatkan semuanya ke dalam ukuran file yang lebih kecil. Yang terbaik dari semuanya, gambar Anda akan tetap mempertahankan kualitasnya yang sama.
Cara 5: Identifikasi Plugin yang Memperlambat Situs Anda
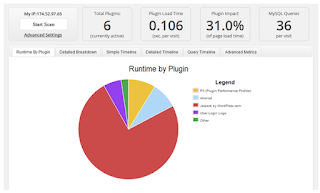
Cara mudah untuk menentukan plugin mana yang mungkin memperlambat situs Anda adalah dengan menginstal dan menjalankan P3 (Plugin Performance Profiler). Ini menunjukkan kepada Anda dengan tepat plugin mana yang memengaruhi waktu buka halaman Anda. Setelah Anda menentukan plugin mana yang memperlambat situs web Anda, Anda kemudian dapat memutuskan apakah plugin tersebut layak disimpan atau tidak. Jika tidak, singkirkan. Pastikan untuk menghapus plugin P3 setelah Anda selesai, karena membiarkannya aktif akan memperlambat situs Anda. Sebagai aturan umum, yang terbaik adalah menjaga jumlah plugin di situs Anda di bawah 20. Ingatlah bahwa lebih sedikit plugin lebih baik dan memilih plugin dengan bijak.Cara 6: Kompres Situs Anda
Mengompresi situs Anda menggunakan Gzip adalah cara terbaik untuk mempercepat situs Anda. Gzip menyimpan semua file situs web Anda sehingga lebih mudah bagi server Anda untuk mengirimkannya ke browser pembaca Anda, sehingga mengurangi waktu buka halaman. Tidak ada kekurangan untuk menginstal Gzip dan peningkatan kecepatannya bisa sangat signifikan. Anda dapat menginstal Gzip menggunakan salah satu dari dua metode berikut:1. Instal menggunakan plugin GZip Ninja Speed Compression. Instal dan kemudian pastikan Anda telah mencentang tanda centang untuk mengaktifkannya.
2. Jika Anda merasa nyaman menggali bagian belakang situs Anda, masuklah ke akun hosting Anda dan buka pengelola file Anda. Temukan file .htaccess di direktori root server Anda dan cukup tambahkan kode ini ke dalamnya:
AddOutputFilterByType DEFLATE teks / biasa
AddOutputFilterByType DEFLATE teks / html
AddOutputFilterByType DEFLATE teks / xml
AddOutputFilterByType DEFLATE teks / css
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application / javascript
AddOutputFilterByType DEFLATE application / x-javascript
Pastikan bahwa setelah Anda menginstal Gzip dengan salah satu dari dua cara di atas yang Anda periksa untuk memastikannya berfungsi dengan menjalankan Periksa Kompresi Gzip.
Cara 7: Gunakan Plugin Caching yang Baik
Setiap kali situs web Anda dimuat oleh pengguna, segala macam mekanisme terjadi di bagian belakang untuk memungkinkan pengguna Anda melihatnya. Caching pada dasarnya seperti mengambil gambar situs Anda ketika pengunjung Anda tiba di sana sehingga ketika mereka kembali, situs web Anda dapat dengan mudah loading "gambar" situs web alih-alih harus loading semuanya di bagian belakang lagi, yang membuat situs Anda loading waktu secepat kilat untuk pengunjung yang kembali.
Sangat penting saat memasang plugin caching bahwa Anda mengikuti petunjuk pemasangan dengan tepat atau Anda pada akhirnya akan membuat situs Anda jauh lebih berbahaya daripada menguntungkan. WP Total Cache adalah salah satu plugin caching terbaik yang pernah ada, tetapi sekali lagi, harap pastikan untuk mengikuti petunjuk instalasi dengan hati-hati. Jika Anda merasa perlu menghapus plugin W3 Total Cache, tutorial ini dapat membantu Anda menghapus penginstalannya dengan sukses tanpa merusak situs Anda. Anda akan kagum dengan peningkatan dramatis yang akan Anda lihat dalam kecepatan situs dan skor YSlow setelah menginstal plugin ini… tetapi sekali lagi saya tidak bisa cukup menekankan betapa pentingnya menginstal dengan benar. WP Total Cache adalah plugin yang sangat kuat dan canggih, jadi jika Anda seorang pemula, sebaiknya lewati tip ini. Anda masih akan melihat peningkatan dramatis dalam kecepatan situs dengan mengikuti 9 kiat lainnya.
Cara 8: Optimalkan Database Anda
WordPress menggunakan database untuk menyimpan segala sesuatu tentang situs Anda – postingan, halaman, komentar, plugin, setelan, dll. Semuanya ada di database Anda. Setiap kali seseorang loading situs Anda, database harus dibaca. Jika database dikemas sampai penuh maka informasi dapat memakan waktu lama untuk loading yang menyebabkan situs loading lambat. Plugin WP-DBManager adalah plugin hebat yang akan membantu Anda dengan mudah mencadangkan, memperbaiki, dan mengoptimalkan database Anda, yang pada gilirannya akan mempercepat situs Anda.
Cara 9: Gunakan Jaringan Pengiriman Konten (CDN)
Menggunakan CDN membantu mempercepat situs Anda karena CDN mengambil semua file statis Anda seperti gambar, CSS, Javascript, dll. Dan menyajikannya di server yang sedekat mungkin dengan pengguna Anda. CloudFlare adalah CDN yang saya rekomendasikan. Gratis dan Anda bisa menyiapkan CDN untuk situs Anda dalam waktu kurang dari lima menit. Setelah Anda menyiapkan ini, Anda akan melihat peningkatan dramatis pada kecepatan situs Anda serta skor YSlow Anda.Cara 10: Deklarasikan Situs Anda
Ingatlah bahwa lebih sedikit selalu lebih banyak ketika datang ke situs Anda. Hapus situs Anda dari apa pun yang tidak terlalu penting. Beberapa cara terakhir untuk mendeklarasikan dan mempercepat situs Anda:
- hapus semua plugin dan widget tidak aktif yang tidak Anda perlukan / gunakan
- batasi jumlah posting yang ditampilkan di blog Anda
- tampilkan kutipan / ringkasan posting alih-alih posting lengkap
- sederhanakan sidebar Anda dengan menghapus widget yang tidak terlalu diperlukan
- batasi jumlah iklan, pop-up, dll.
- ingat bahwa pengguna Anda mengunjungi situs Anda untuk konten dan / atau produk, bukan untuk jutaan widget dan iklan yang Anda miliki di sidebar. Jangan biarkan widget dan iklan menutupi konten Anda.
Cara yang sederhana!